Cómo cambiar los iconos a los colores clásicos de SolidWorks
En esta ocasión se mostrará cómo cambiar el color de los iconos de SolidWorks, de azules a amarillos con verde, cómo solían ser en versiones previas a la 2016.
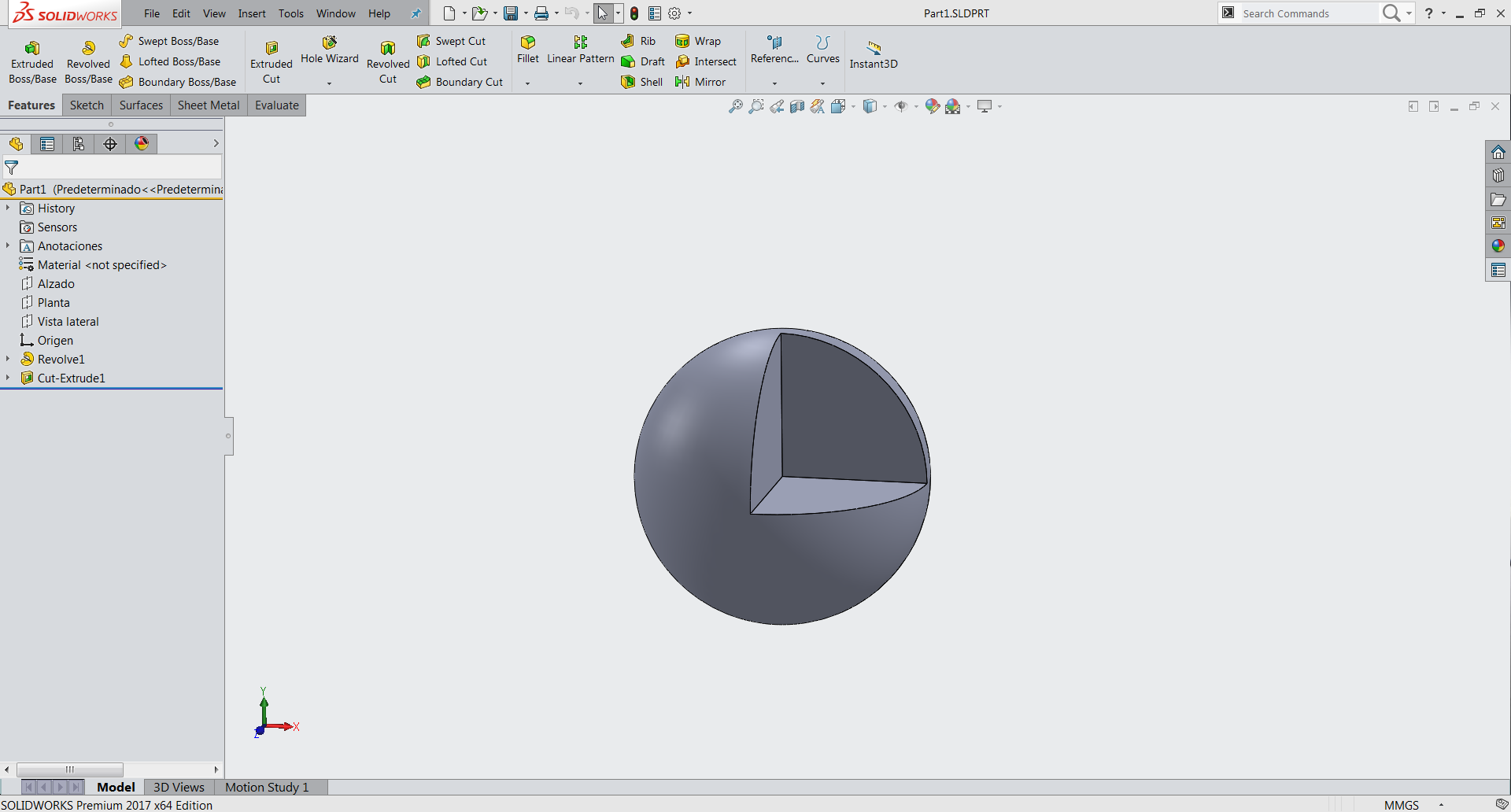
En primera instancia hay que hacer click en el botón de opciones, en la parte superior de la interfaz


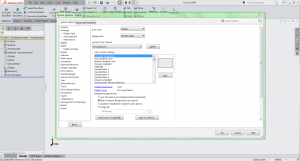
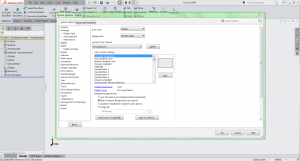
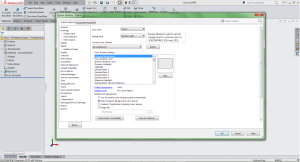
Dentro del menú de opciones hay que dirigirse a la sección de Colors


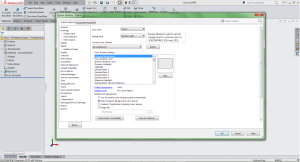
Dentro de esta sección podríamos tener diferentes valores para los campos de “Icon Color” y “Background” Para cambiar el color de los iconos de la interfaz hay que cambiar estos valores a “Classic” y “Medium Light”


Una vez hecho este cambio hacemos click en el botón de Aceptar de la ventana de opciones y podremos apreciar que los iconos de la interfaz vuelven a tener los colores familiares de versiones anteriores.