Las normas y estándares de diseño permiten que la colaboración entre equipos de trabajo y la comunicación entre colaboradores de las distintas áreas involucradas en el desarrollo de un producto sea mucho más efectiva y fluida, permitiendo que todos comprendan a detalle la información técnica y de ingeniería que se desarrolla en el entorno de los nuevos productos.

Existen estándares internacionales como ISO, ANSI y DIN que establecen directrices generales y específicas acerca del acotado de un modelo, líneas indicativas, tamaño y tipo de fuente para anotaciones y comentarios, así como formatos de hoja estandarizados. Sin embargo, hoy en día los departamentos de diseño personalizan dichos estándares y reglas acorde a sus necesidades particulares para la creación de documentación técnica.
SOLIDWORKS permite que el usuario personalice todos los aspectos y condiciones de su documentación de una manera fácil y ampliamente flexible. Por ejemplo, se puede personalizar el color, tamaño y tipo de fuente para cada tamaño de papel (A0, A2, A4, etc.), que el bloque de título contenga propiedades y atributos personalizados, el tipo de extensión para las líneas de acotado, etc. El problema es que esta personalización es tan libre que cada diseñador puede modificar o dejar de lado el estándar que originalmente se había planteado dentro de su departamento. Estas diferencias de criterios llevan por supuesto al incumplimiento de estándares o a generar mayor trabajo de supervisión, mermando con ello la calidad o productividad en la empresa.
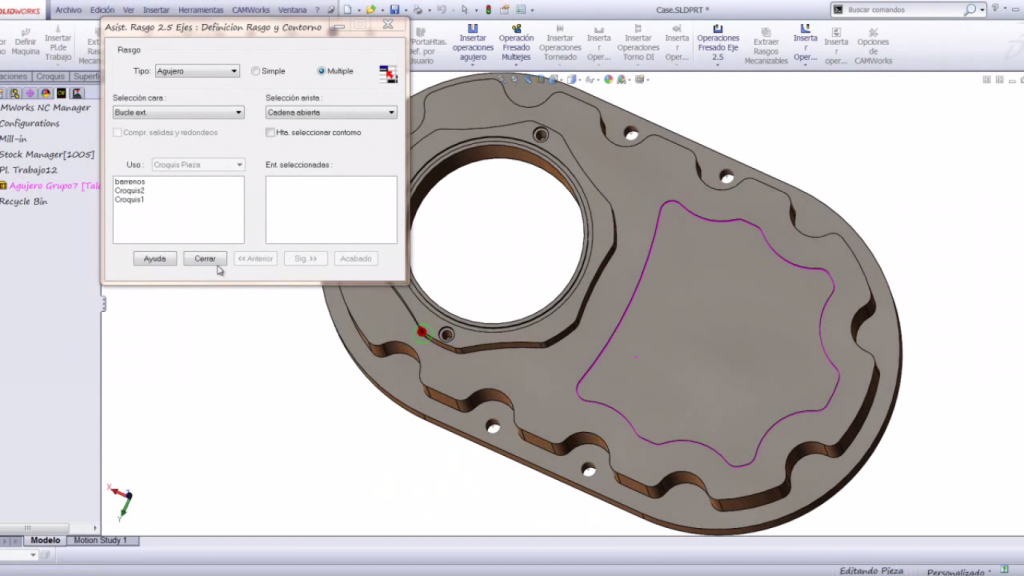
Design Checker 01
La solución efectiva que ayuda a mantener un estándar de diseño unificado y que permite evitar variaciones y errores humanos en los documentos es Design Checker. Una poderosa herramienta que está disponible en las versiones Premium y Professional de SolidWorks con la cual el usuario, mediante reglas y condiciones, puede declarar los parámetros y condiciones que se apegan a los estándares de diseño, tanto internacionales como personalizados.
Design Checker 02
Design Checker analiza los documentos de una manera rápida y eficiente indicando las variaciones que existen en el documento respecto al estándar designado, ofreciendo la capacidad de corregir de manera automática todos aquellos errores y variaciones que se hayan encontrado.
Otras funciones de la herramienta incluyen la comparación de proyectos nuevos con archivos existentes, la generación de reportes de correcciones y el chequeo de fuentes, cotas, unidades y otros detalles específicos. De esta manera se contribuye al aseguramiento de calidad y a mejorar la productividad del departamento de ingeniería y la empresa en general.
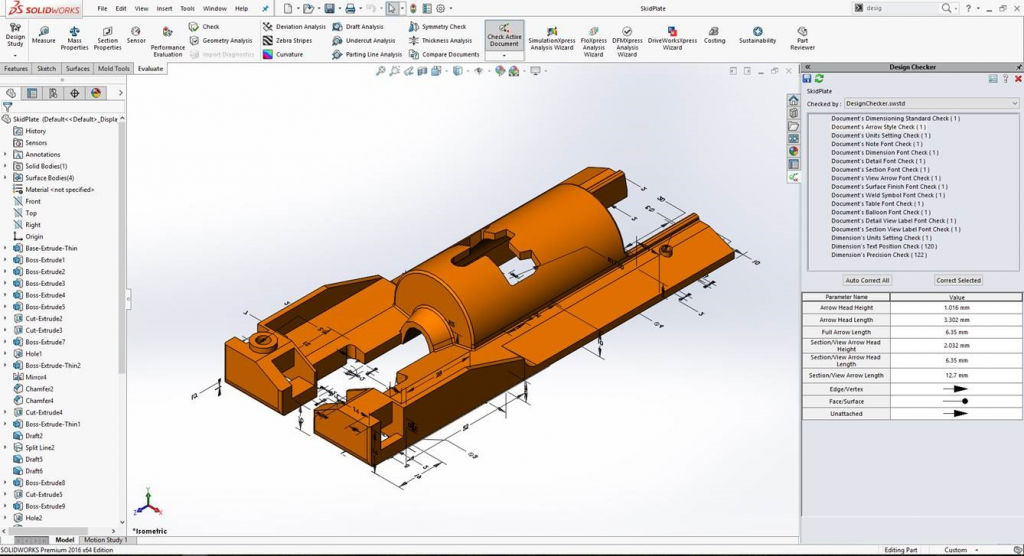
Design Checker 03
¿Conocías esta herramienta o la habías utilizado anteriormente? Te invitamos a compartir tu experiencia o dudas sobre la misma en los comentarios de esta publicación.
[:]