Los estados de visualización se utilizan para controlar las propiedades visuales dentro de un modelo.
Estos estados de visualización guardan la configuración para la visibilidad, el aspecto, el modo de visualización y la transparencia del componente. Se pueden crear diversos estados de visualización para una pieza de modo que se puedan acceder con facilidad o bien utilizarlos en los dibujos.
También se pueden crear estados de visualización para un ensamble, cambiando las propiedades visuales en el ensamble o especificando el estado de visualización de cada componente. Cada instancia de un componente puede utilizar un estado de visualización diferente.
Los estados de visualización de igual forma son fundamentales para trabajar con ensambles grandes.
Almacenamiento de los Estados de Visualización.
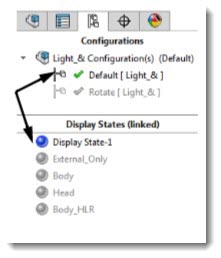
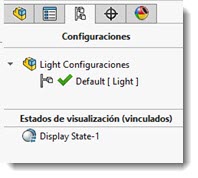
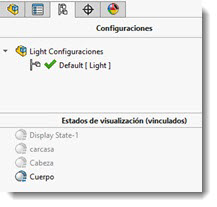
Los estados de visualización se almacenan por separado de las configuraciones debajo del “ConfigurationManager”.
De forma predeterminada, el estado de visualización está vinculado a la configuración de un modelo. Cuando esto sucede, cada configuración tiene al menos un estado de visualización que almacena diferentes propiedades visuales.
Estados de visualización vs Configuraciones
Tanto las configuraciones como los estados de visualización contribuyen al ensamble o a la pieza de diferentes maneras:
- Los estados de visualización captan los cambios en la apariencia de los componentes.
- Las configuraciones crean versiones alternativas del ensamble o de la pieza.
Los estados de visualización proporcionan una forma valiosa de controlar las propiedades visuales sin necesidad de configuraciones adicionales. Las configuraciones crean una copia modificada completa de un modelo dentro del mismo archivo y pueden afectar al tamaño y rendimiento del archivo, mientras que los estados de visualización tienen muy poca sobrecarga.
Las principales diferencias entre las configuraciones y los estados de visualización con respecto a lo que pueden realizar son:
|
Configuraciones |
Estados de Visualización |
|
Suprimir/Remover un componente |
Ocultar/Mostrar un componente |
|
Tamaño de una pieza |
Apariencias (Texturas y colores) |
|
Material de una pieza |
Modo de visualización (Sombreado, iluminado) |
|
Ubicación de la pieza |
Hacer transparente el componente. |
Creación de un Estado de Visualización
A continuación, presentamos una guía paso a paso para la creación de un estado de visualización:
Paso 1.- Abrimos un ensamble.
El ensamble tiene una configuración con un estado de visualización vinculado de manera predeterminada.
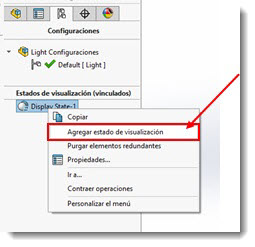
Paso 2.- Creamos un nuevo estado de visualización.
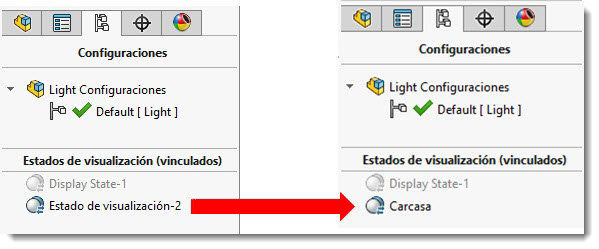
Hacemos clic derecho en el “ConfigurationManager” y seleccionamos “Agregar Estado de Visualización”. En este ejemplo le cambiaremos el nombre a este estado de “Estado de visualizacion-2” a “Carcasa”:
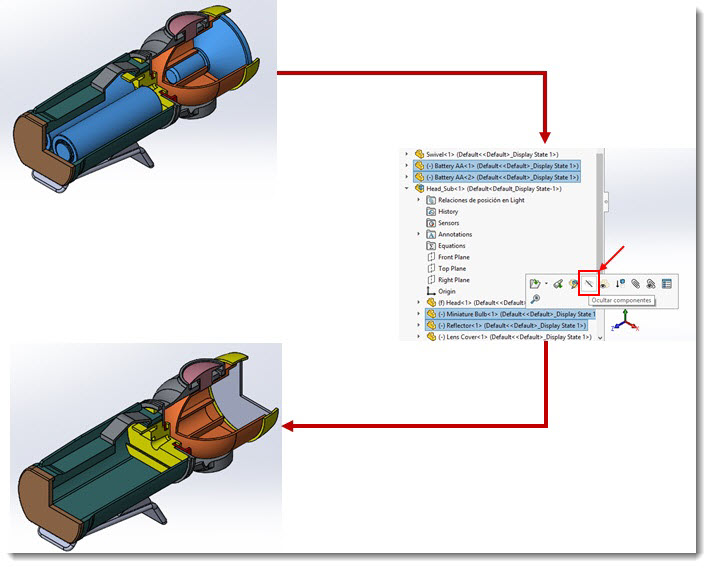
Paso 3.- Ocultar componentes
Selecciona los componentes que deseas ocultar.
Paso 4.- Regresamos al estado de visualización original y agregamos más estados de visualización.
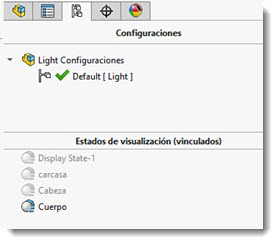
En este ejemplo se agregarán dos estados de visualización más, el primero renombrado con “Cabeza” y el segundo con “Cuerpo”.
Paso 5.- Seleccionamos el nuevo estado de visualización.
Activamos otro estado de visualización en este caso “Cabeza”.
Paso 6.- Ocultamos otros componentes.
Seleccionamos otros componentes para ocultar en este estado de visualización.
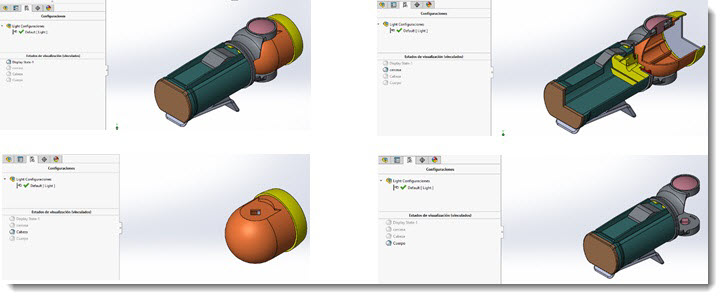
Paso 7.- Cambiamos de estado de visualización y ocultamos diferentes tipos de componentes.
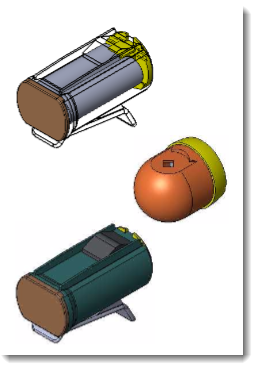
Paso 8.- Visualización diferente en cada estado.
Finalmente tenemos diferentes estados de visualización con los cuales podemos trabajar de acuerdo con lo que necesitamos y discriminar aquella información que no es relevante.